Paquete Personalizado
Resumen
En la aplicación OsmAnd, puede crear muchas personalizaciones y exportarlas a un archivo .osf. Después de agregar una descripción, imagen e icono, estas personalizaciones se convierten en un complemento completamente independiente. Este complemento puede incluir:
- Toda la Configuración de Perfil con un nuevo perfil.
- Un conjunto específico de acciones rápidas y diseños de menú para el Panel lateral y el Menú contextual.
- Mapa sin conexión personalizado dentro del complemento o sugerido para descargar.
- Tipos de rutas en línea y mapas en línea específicos.
Cómo Crear

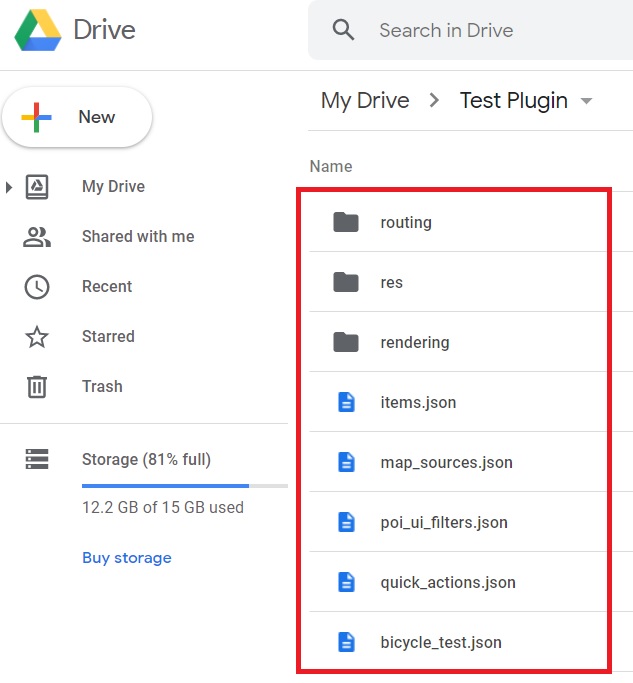
El archivo .osf es un archivo ..zip renombrado que contiene archivos y carpetas .json. Como ejemplo, puede descargar nuestros archivos preparados desde Google Drive o un complemento ya hecho desde este enlace.
Puede modificar los archivos .json utilizando el archivo items.json de OsmAnd, que contiene comandos para importar archivos .json, archivos .obf, iconos y más.
Es posible que necesite leer:
- Sobre el formato
.json. - Sobre los editores de texto, con los que puede abrir y editar archivos en formato JSON.
- Sobre el editor Sublime Text, que se utiliza en OsmAnd como referencia.
- Puede verificar su código en JSON Editor Online.
items.json
Archivo items.json de OsmAnd.
{
"version":1,
"items":[
{
"type":"PLUGIN",
"pluginId":"test.plugin",
"version" : 1,
"icon": {
"" : "@plugin-id.png"
},
"image": {
"" :"@plugin-image.webp"
},
"name":{
"":"Test Plugin",
"ru":"Test Plugin: RU language"
},
"description":{
"":"This package is a test package and displays test information.",
"ru":"This package is a test package and displays test information. RU language."
}
},
{
"type":"RESOURCES",
"pluginId":"test.plugin",
"file":"res"
},
{
"type":"DOWNLOADS",
"pluginId":"test.plugin",
"items":[
{
"path":"test",
"name":{
"":"My offline maps",
"ru":"RU: My offline maps"
},
"icon":{
"":"ic_world_globe_dark"
},
"header-color":"#002E64",
"description":{
"text":{
"":"This package is a collection of online and offline map sources of various types.",
"ru":"RU: This package is a collection of online and offline map sources of various types."
},
"button":[
{
"":"Telegram chat OsmAnd",
"url":"https:\/\/t.me\/OsmAndMaps"
}
]
}
},
{
"scope-id":"offline-maps",
"path":"test/Waterway",
"header-color":"#002E64",
"name":{
"":"Waterway",
"ru":"RU: waterway"
},
"icon":{
"":"ic_world_globe_dark"
},
"items":[
{
"name":{
"":"Offline Waterway map SA",
"ru":"RU: Offline Waterway map SA"
},
"filename":"waterway.obf.zip",
"type":"map",
"isHidden":"true",
"timestamp":1582994500,
"containerSize":28195301,
"contentSize":28195301,
"description":{
"text":{
"":"Zoom min: 0<br />Zoom max: 19<br />Countries: SA",
"ru":"RU: Zoom min: 0<br />Zoom max: 19<br />Countries: SA"
},
"image":[
"https://drive.google.com/uc?id=16HjUHsSWNgeQI0bmuup9ohpyrg6rWkHH&export=download"
]
},
"downloadurl":"https://drive.google.com/uc?id=10iP2VZexHtHC0QLhACZ1QoEy-duNN5Wg&export=download",
"firstsubname":{
"":"Waterway",
"ru":"RU: Waterway"
},
"secondsubname":{
"":"",
"ru":""
}
}
]
}]
},
{
"type":"PROFILE",
"pluginId":"test.plugin",
"file":"bicycle_test.json",
"appMode":{
"iconColor":"RED",
"iconName":"ic_action_motorcycle_dark",
"locIcon":"BENTLEY",
"navIcon":"BENTLEY",
"order":32,
"parent":"bicycle",
"stringKey":"bicycle_test",
"userProfileName" : "Test Prof"
},
"prefs" : {
"drawer_logo": { "" : "@logo.png"},
"drawer_url" : { "" : "https://osmand.net"},
"drawer_items" : { "hidden" : ["dashboard"], "order" : ["map_markers", "my_places", "search"] },
"context_menu_items" : {},
"configure_map_items" : {},
"route_service":"OSMAND",
"renderer":"test-rendering.render.xml",
"routing_profile":"routing-test.xml/test-car"
}
},
{
"type":"FILE",
"pluginId":"test.plugin",
"subtype" : "rendering_style",
"file":"\/rendering\/test-rendering.render.xml"
},
{
"type":"FILE",
"pluginId":"test.plugin",
"subtype" : "routing_config",
"file":"\/routing\/routing-test.xml"
},
{
"type":"SUGGESTED_DOWNLOADS",
"pluginId":"test.plugin",
"comment-1" : "search-type are latlon (closest by latlon), worldregion (by boundaries if name matches worldRegion downloadName as we do for default types), by default natural order, limit finds first N elements",
"comment-2" : "predefined scope-id are @type of indexes.xml map, srtm_map, road_map, wikimap, wikivoyage, hillshade, slope, fonts, voice, depth ",
"comment-3" : "names filters ignore case by name.contains(filterName)",
"items": [{
"scope-id" : "test-downloads",
"limit" : 1,
"search-type" : "latlon"
}, {
"scope-id" : "road_map",
"names" : [
"Poland_lesser-poland_europe_2.obf.zip", "netherlands_noord-holland_europe"]
}, {
"scope-id" : "wikimap",
"search-type" : "worldregion"
}]
},
{
"type":"NAVIGATION_ICONS",
"pluginId":"test.plugin",
"items" : [{
"locationIcon": {
"" : "@bentley-car.png"
},
"locationIconId": "BENTLEY",
"navigationIcon": {
"" : "@bentley-car-moving.png"
},
"navigationIconId": "BENTLEY"
}]
},
{
"type":"QUICK_ACTIONS",
"pluginId":"test.plugin",
"items": [{
"name": "Test quick action",
"actionType": "osmbug.add",
"params": "{\"dialog\":\"false\",\"message\":\"Message\"}"
}]
},
{
"type":"POI_UI_FILTERS",
"pluginId":"test.plugin",
"items": [{
"name": "Test Search",
"filterId": "test_search",
"acceptedTypes": "{\"sustenance\":[\"bar\",\"alpine_hut\"]}"
}]
},
{
"type":"MAP_SOURCES",
"pluginId":"test.plugin",
"items": [{
"sql": false,
"name": "OsmAnd (test)",
"minZoom": 1,
"maxZoom": 19,
"url": "https:\/\/tile.osmand.net\/hd\/{0}\/{1}\/{2}.png",
"ellipsoid": false,
"inverted_y": false,
"timesupported": false,
"expire": -1,
"inversiveZoom": false,
"ext": ".png",
"tileSize": 512,
"bitDensity": 8,
"avgSize": 18000
}]
}
]
}
Tipos de Importación
Existen muchos tipos de importación para el archivo items.JSON de OsmAnd. Todos los tipos se pueden encontrar aquí, y este artículo describe solo algunos de ellos.
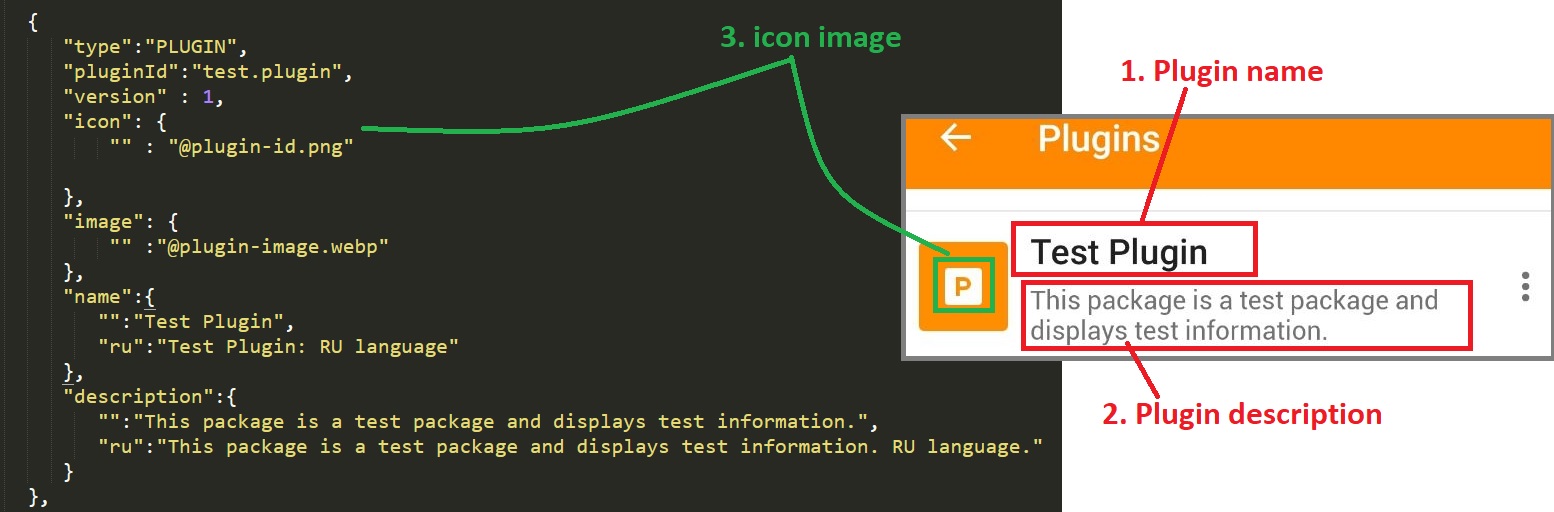
Descripción del Complemento
Para empezar, cree y agregue su complemento a items.JSON. El primer tipo de importación es "PLUGIN".
NOTA. Debe crear y agregar esta línea para cada tipo "pluginId":"test.plugin", donde test.plugin es el nombre de su paquete.

Imágenes del Complemento
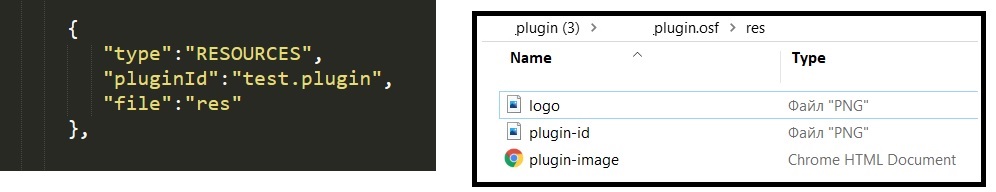
Para importar las imágenes de los iconos de su complemento a OsmAnd, cree una carpeta (en nuestro ejemplo es la carpeta "res ”) donde se almacenarán los archivos de imagen. El nombre de este tipo es "RESOURCES".

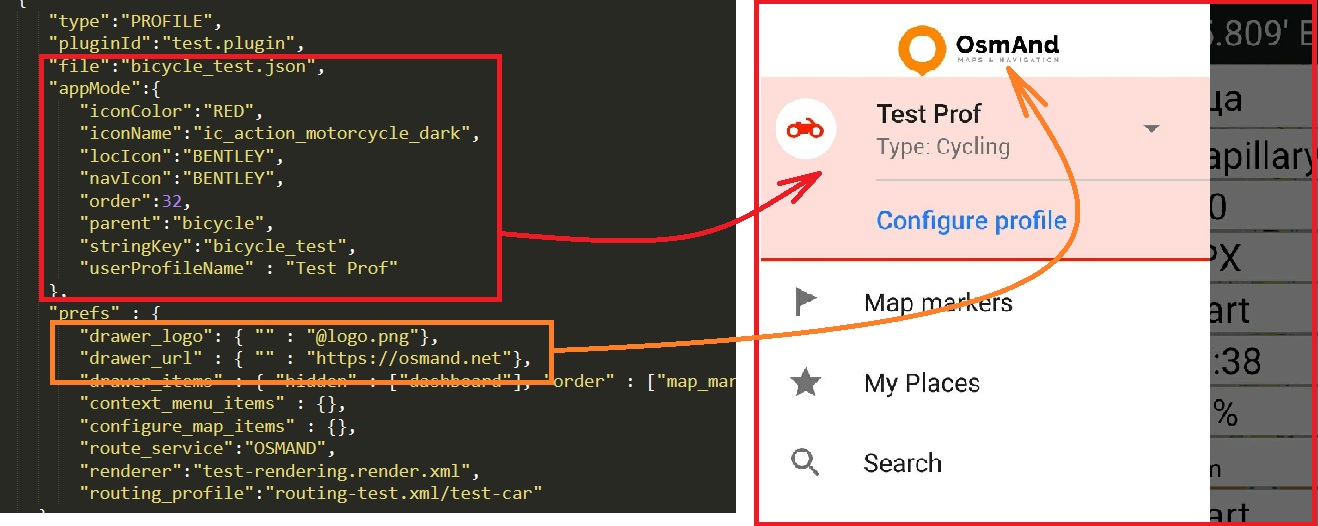
Perfiles
Usando el tipo "PROFILE ” puede agregar un perfil de navegación para su complemento. Puede obtener toda la información sobre su perfil de navegación en el archivo JSON exportado, donde es posible leer qué tipos de items.JSON se agregaron (“QUICK_ACTIONS”, “POI_UI_FILTERS”, “MAP_SOURCES ” u otros). NOTA: Comience a crear un perfil de navegación con todos los parámetros, para este propósito exporte los perfiles de navegación y copie los elementos necesarios del archivo de navegación profiles.osf (items.JSON) al archivo PLUGIN.osf (items.JSON).

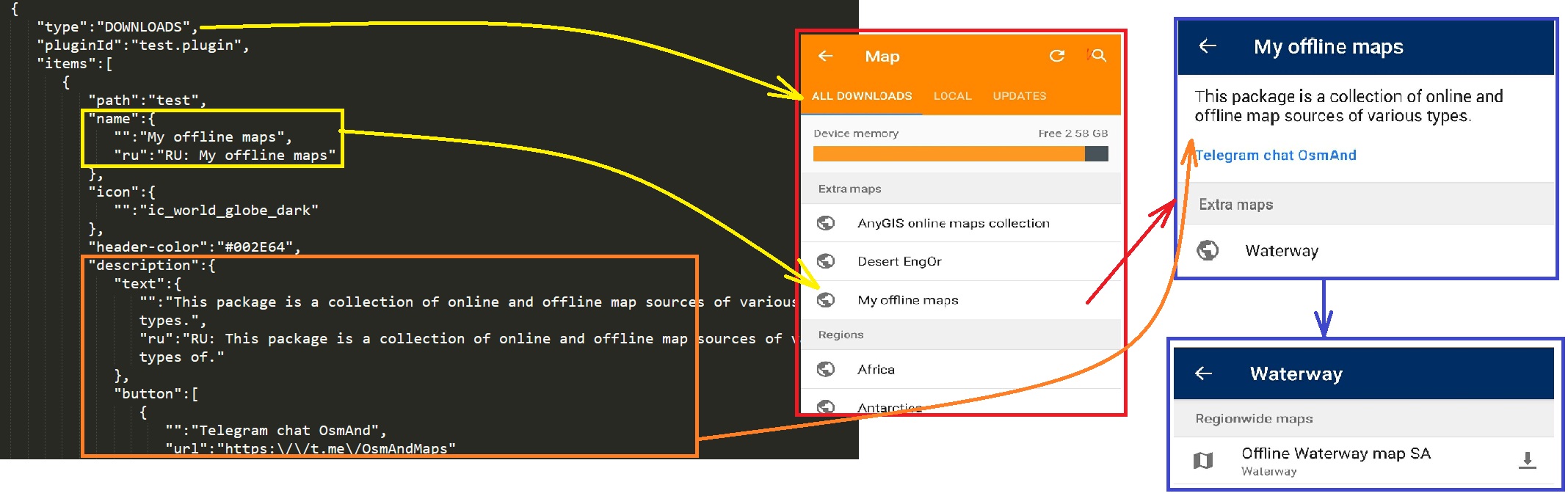
Descargas
Puede agregar cualquier archivo como SQLite, OBF o fuentes para descargar usando el tipo "DOWNLOADS". Los principales tipos de archivos descargables se pueden encontrar aquí.
NOTA. La etiqueta "isHidden":"true" (por defecto es false) puede ocultar los datos de su mapa de Mapas y Recursos de OsmAnd. En "scope-id" puede agregar toda la información necesaria sobre la URL, el nombre, la descripción de su archivo y más.

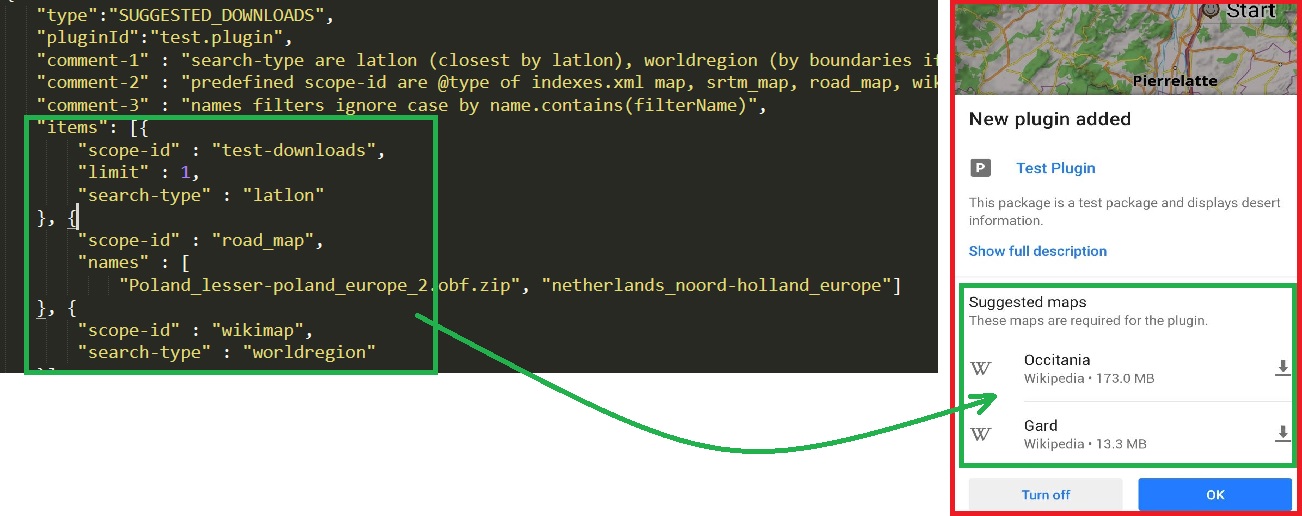
Descargas Sugeridas
En el tipo "SUGGESTED_DOWNLOADS", puede descargar los mapas que OsmAnd ofrece al importar un nuevo complemento.

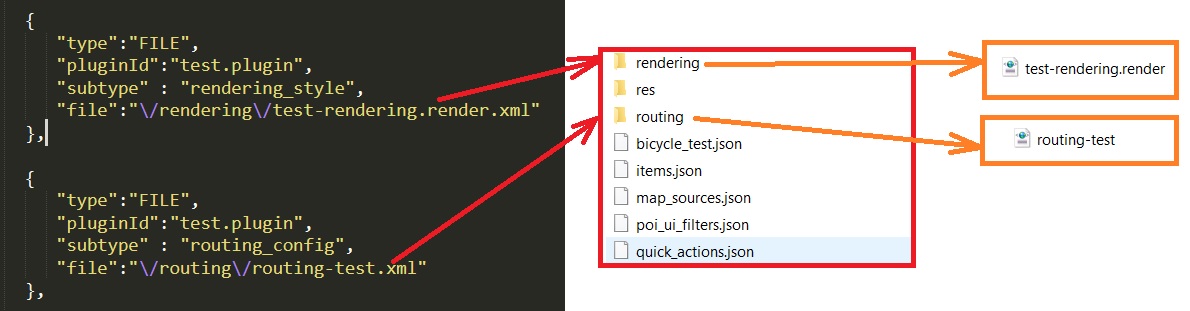
Archivos
En el tipo "FILE" puede agregar archivos de las carpetas de su complemento a las carpetas de OsmAnd, cuyo "subtipo" se puede encontrar aquí. En el ejemplo proporcionado, se han agregado los archivos routing.xml y rendering.xml. Puede leer sobre cómo crear estos archivos en los enlaces aquí y aquí.

Cuando el archivo items.JSON y todos los archivos de la carpeta estén listos, puede comprimirlos en un solo documento. Después de eso, el archivo .zip debe renombrarse a .osf*, y entonces su PLUGIN.osf estará listo para ser agregado a la aplicación OsmAnd.
Ejemplos
Puede echar un vistazo a algunos de los complementos que los usuarios de OsmAnd han creado por su cuenta:
- Mapas de EE. UU. complemento personalizado (datos PAD-US, senderos y carreteras USFS, recreación USFS).
- Mapas Anygis complemento personalizado.
- Leyenda del Mapa complemento personalizado.
- UMP-PL Polonia complemento de mapa personalizado.
- Complemento de Renderizado de OsmAnd complemento personalizado.
- Explorador al Aire Libre complemento personalizado.