Pacote Personalizado
Visão Geral
No aplicativo OsmAnd, você pode criar muitas personalizações e exportá-las para um arquivo .osf. Depois de adicionar uma descrição, imagem e ícone, essas personalizações se tornam um plugin completamente independente. Este plugin pode incluir:
- Todas as Configurações de Perfil com um novo perfil.
- Conjunto específico de ações rápidas e layouts de menu para Gaveta e Menu de contexto.
- Mapa offline personalizado dentro do plugin ou sugerido para download.
- Tipos de roteamento online específicos e mapas online.
Como Criar

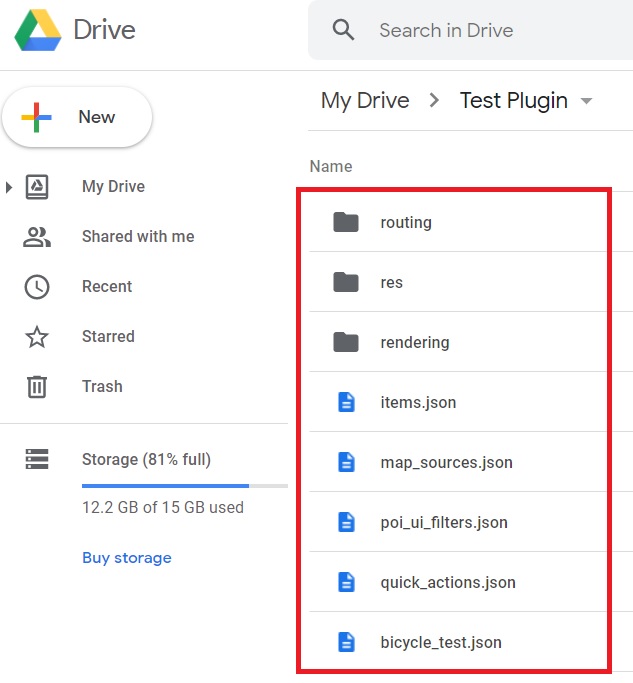
O arquivo .osf é um arquivo .zip renomeado contendo arquivos e pastas .json. Como exemplo, você pode baixar nossos arquivos preparados do Google Drive ou um plugin pronto a partir deste link.
Você pode modificar arquivos .json usando o arquivo items.json do OsmAnd, que contém comandos para importar arquivos .json, arquivos .obf, ícones e muito mais.
Você pode precisar ler:
- Sobre o formato
.json. - Sobre editores de texto, com os quais você pode abrir e editar arquivos no formato JSON.
- Sobre o editor Sublime Text, que é usado no OsmAnd como referência.
- Você pode verificar seu código no JSON Editor Online.
items.json
Arquivo items.json do OsmAnd.
{
"version":1,
"items":[
{
"type":"PLUGIN",
"pluginId":"test.plugin",
"version" : 1,
"icon": {
"" : "@plugin-id.png"
},
"image": {
"" :"@plugin-image.webp"
},
"name":{
"":"Test Plugin",
"ru":"Test Plugin: RU language"
},
"description":{
"":"This package is a test package and displays test information.",
"ru":"This package is a test package and displays test information. RU language."
}
},
{
"type":"RESOURCES",
"pluginId":"test.plugin",
"file":"res"
},
{
"type":"DOWNLOADS",
"pluginId":"test.plugin",
"items":[
{
"path":"test",
"name":{
"":"My offline maps",
"ru":"RU: My offline maps"
},
"icon":{
"":"ic_world_globe_dark"
},
"header-color":"#002E64",
"description":{
"text":{
"":"This package is a collection of online and offline map sources of various types.",
"ru":"RU: This package is a collection of online and offline map sources of various types."
},
"button":[
{
"":"Telegram chat OsmAnd",
"url":"https:\/\/t.me\/OsmAndMaps"
}
]
}
},
{
"scope-id":"offline-maps",
"path":"test/Waterway",
"header-color":"#002E64",
"name":{
"":"Waterway",
"ru":"RU: waterway"
},
"icon":{
"":"ic_world_globe_dark"
},
"items":[
{
"name":{
"":"Offline Waterway map SA",
"ru":"RU: Offline Waterway map SA"
},
"filename":"waterway.obf.zip",
"type":"map",
"isHidden":"true",
"timestamp":1582994500,
"containerSize":28195301,
"contentSize":28195301,
"description":{
"text":{
"":"Zoom min: 0<br />Zoom max: 19<br />Countries: SA",
"ru":"RU: Zoom min: 0<br />Zoom max: 19<br />Countries: SA"
},
"image":[
"https://drive.google.com/uc?id=16HjUHsSWNgeQI0bmuup9ohpyrg6rWkHH&export=download"
]
},
"downloadurl":"https://drive.google.com/uc?id=10iP2VZexHtHC0QLhACZ1QoEy-duNN5Wg&export=download",
"firstsubname":{
"":"Waterway",
"ru":"RU: Waterway"
},
"secondsubname":{
"":"",
"ru":""
}
}
]
}]
},
{
"type":"PROFILE",
"pluginId":"test.plugin",
"file":"bicycle_test.json",
"appMode":{
"iconColor":"RED",
"iconName":"ic_action_motorcycle_dark",
"locIcon":"BENTLEY",
"navIcon":"BENTLEY",
"order":32,
"parent":"bicycle",
"stringKey":"bicycle_test",
"userProfileName" : "Test Prof"
},
"prefs" : {
"drawer_logo": { "" : "@logo.png"},
"drawer_url" : { "" : "https://osmand.net"},
"drawer_items" : { "hidden" : ["dashboard"], "order" : ["map_markers", "my_places", "search"] },
"context_menu_items" : {},
"configure_map_items" : {},
"route_service":"OSMAND",
"renderer":"test-rendering.render.xml",
"routing_profile":"routing-test.xml/test-car"
}
},
{
"type":"FILE",
"pluginId":"test.plugin",
"subtype" : "rendering_style",
"file":"\/rendering\/test-rendering.render.xml"
},
{
"type":"FILE",
"pluginId":"test.plugin",
"subtype" : "routing_config",
"file":"\/routing\/routing-test.xml"
},
{
"type":"SUGGESTED_DOWNLOADS",
"pluginId":"test.plugin",
"comment-1" : "search-type are latlon (closest by latlon), worldregion (by boundaries if name matches worldRegion downloadName as we do for default types), by default natural order, limit finds first N elements",
"comment-2" : "predefined scope-id are @type of indexes.xml map, srtm_map, road_map, wikimap, wikivoyage, hillshade, slope, fonts, voice, depth ",
"comment-3" : "names filters ignore case by name.contains(filterName)",
"items": [{
"scope-id" : "test-downloads",
"limit" : 1,
"search-type" : "latlon"
}, {
"scope-id" : "road_map",
"names" : [
"Poland_lesser-poland_europe_2.obf.zip", "netherlands_noord-holland_europe"]
}, {
"scope-id" : "wikimap",
"search-type" : "worldregion"
}]
},
{
"type":"NAVIGATION_ICONS",
"pluginId":"test.plugin",
"items" : [{
"locationIcon": {
"" : "@bentley-car.png"
},
"locationIconId": "BENTLEY",
"navigationIcon": {
"" : "@bentley-car-moving.png"
},
"navigationIconId": "BENTLEY"
}]
},
{
"type":"QUICK_ACTIONS",
"pluginId":"test.plugin",
"items": [{
"name": "Test quick action",
"actionType": "osmbug.add",
"params": "{\"dialog\":\"false\",\"message\":\"Message\"}"
}]
},
{
"type":"POI_UI_FILTERS",
"pluginId":"test.plugin",
"items": [{
"name": "Test Search",
"filterId": "test_search",
"acceptedTypes": "{\"sustenance\":[\"bar\",\"alpine_hut\"]}"
}]
},
{
"type":"MAP_SOURCES",
"pluginId":"test.plugin",
"items": [{
"sql": false,
"name": "OsmAnd (test)",
"minZoom": 1,
"maxZoom": 19,
"url": "https:\/\/tile.osmand.net\/hd\/{0}\/{1}\/{2}.png",
"ellipsoid": false,
"inverted_y": false,
"timesupported": false,
"expire": -1,
"inversiveZoom": false,
"ext": ".png",
"tileSize": 512,
"bitDensity": 8,
"avgSize": 18000
}]
}
]
}
Tipos de Importação
Existem muitos tipos de importação para o arquivo items.JSON do OsmAnd. Todos os tipos podem ser encontrados aqui, e este artigo descreve apenas alguns deles.
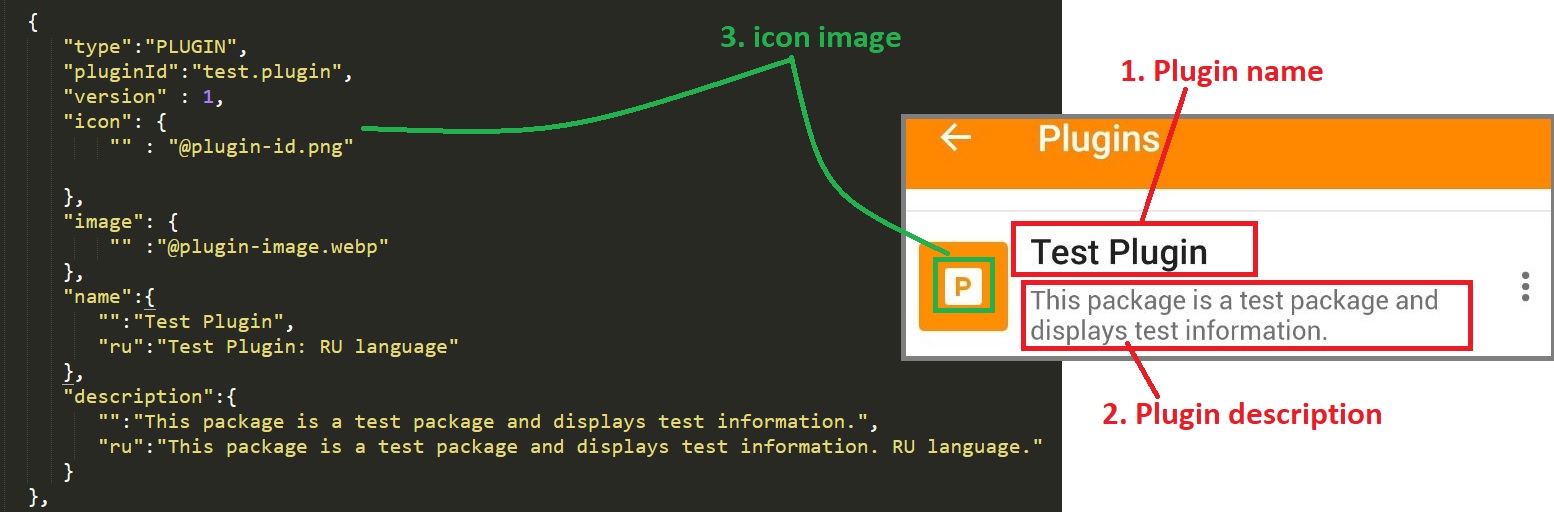
Descrição do Plugin
Para começar, você cria e adiciona seu plugin ao items.JSON. O primeiro tipo de importação é "PLUGIN". NOTA. Você deve criar e adicionar esta linha para cada tipo "pluginId":"test.plugin", onde test.plugin é o nome do seu pacote.

Imagens do Plugin
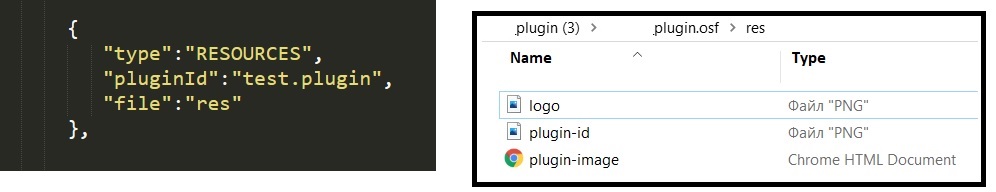
Para importar as imagens do ícone do seu plugin para o OsmAnd, crie uma pasta (em nosso exemplo é a pasta "res") onde os arquivos de imagem serão armazenados. O nome deste tipo é "RESOURCES".

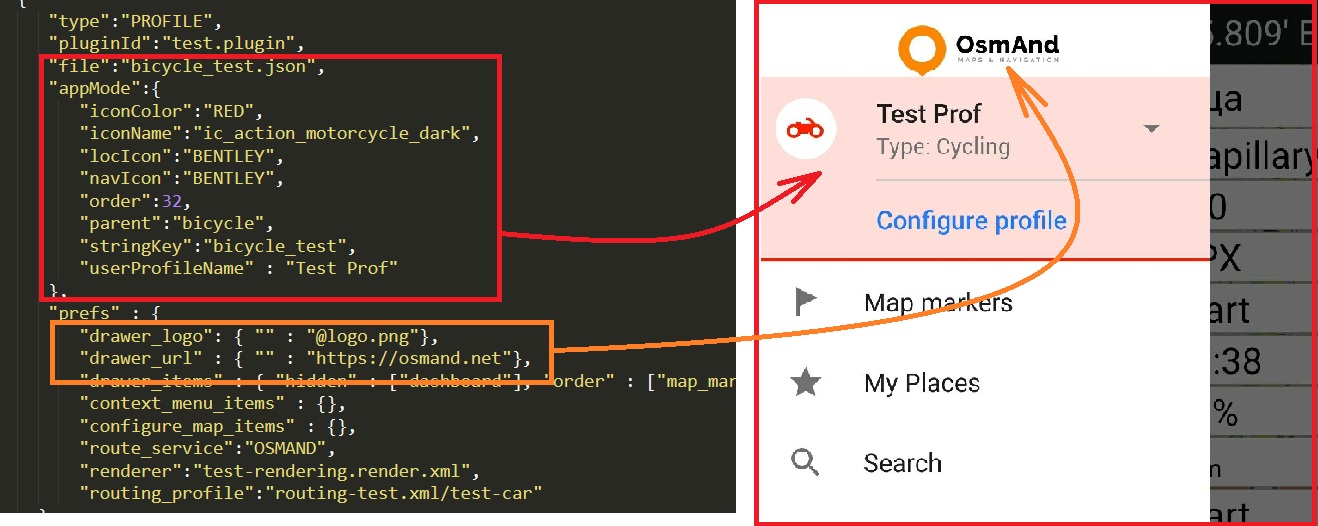
Perfis
Usando o tipo "PROFILE" você pode adicionar um perfil de navegação para o seu plugin. Você pode obter todas as informações sobre o seu perfil de navegação no arquivo JSON exportado, onde é possível ler quais tipos de items.JSON foram adicionados ("QUICK_ACTIONS", "POI_UI_FILTERS", "MAP_SOURCES" ou outros). NOTA: Comece a criar um perfil de navegação com todos os parâmetros, para este propósito exporte perfis de navegação e copie os itens necessários do arquivo profiles.osf (items.JSON) para o arquivo PLUGIN.osf (items.JSON).

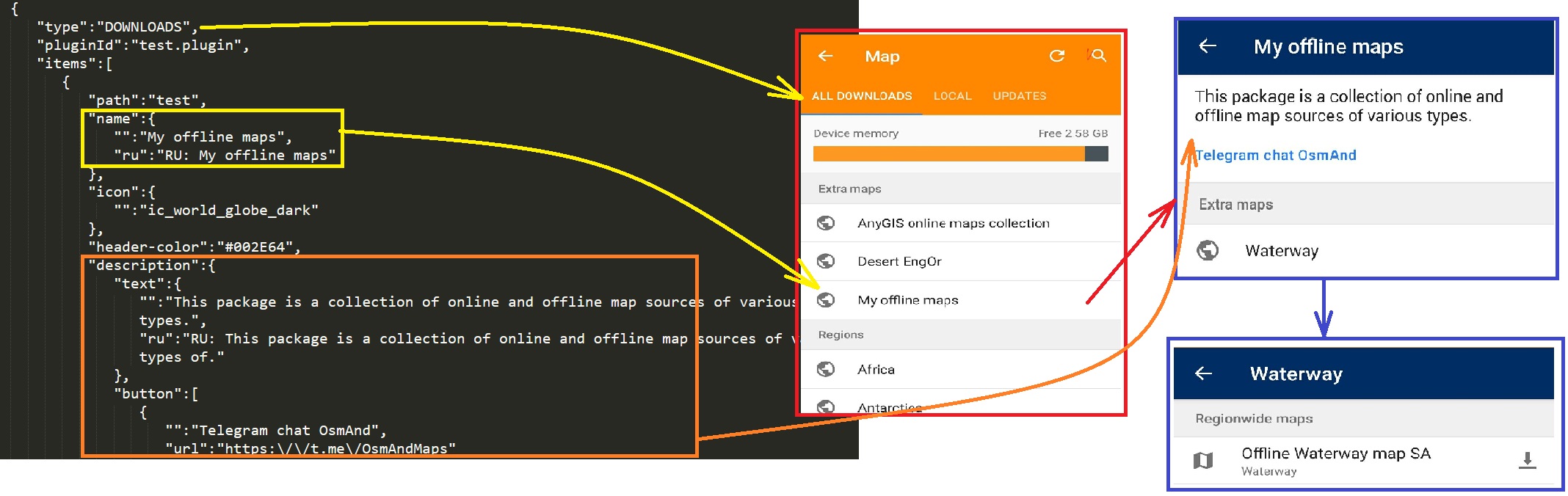
Downloads
Você pode adicionar quaisquer arquivos como SQLite, OBF ou fontes para download usando o tipo "DOWNLOADS". Os principais tipos de arquivos para download podem ser encontrados aqui. NOTA. A tag "isHidden":"true" (por padrão é false) pode ocultar seus dados de mapa de Mapas e Recursos do OsmAnd. Em "scope-id" você pode adicionar todas as informações necessárias sobre a URL do seu arquivo, nome, descrição e muito mais.

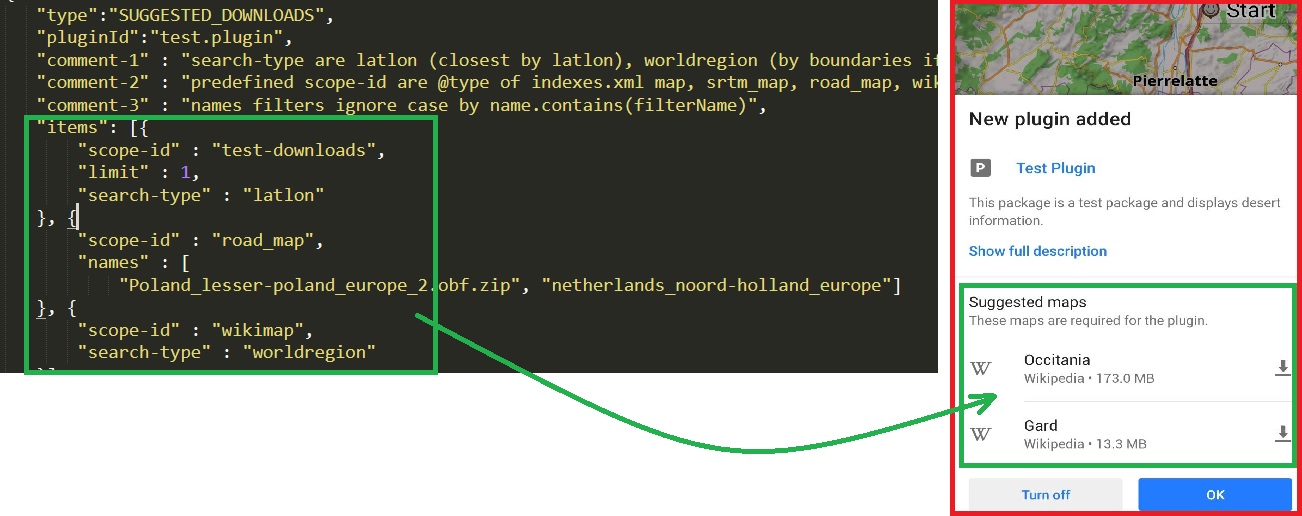
Downloads Sugeridos
No tipo "SUGGESTED_DOWNLOADS", você pode baixar os mapas que o OsmAnd oferece ao importar um novo plugin.

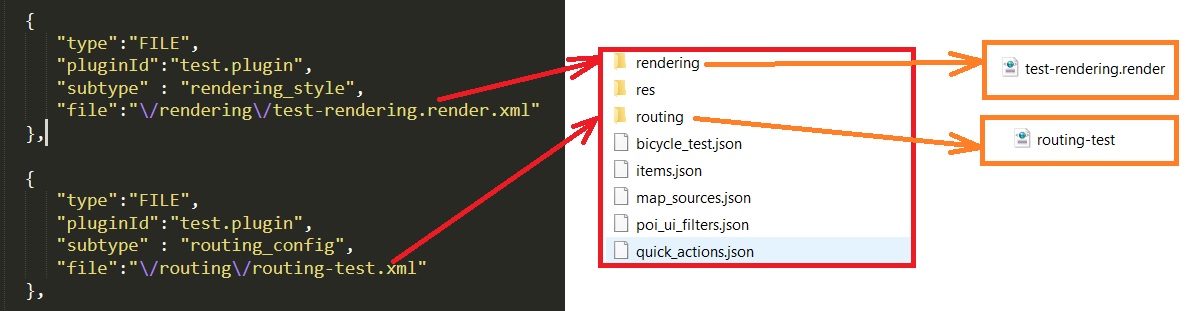
Arquivos
No tipo "FILE" você pode adicionar arquivos de suas pastas de plugin para as pastas do OsmAnd, cujo "subtipo" pode ser encontrado aqui. No exemplo fornecido, os arquivos routing.xml e rendering.xml foram adicionados. Você pode ler sobre como criar esses arquivos nos links aqui e aqui.

Quando o arquivo items.JSON e todos os arquivos na pasta estiverem prontos, você pode compactá-los em um único documento. Depois disso, o arquivo .zip deve ser renomeado para .osf, e então seu PLUGIN.osf estará pronto para ser adicionado ao aplicativo OsmAnd.
Exemplos
Você pode dar uma olhada em alguns dos plugins que os usuários do OsmAnd fizeram por conta própria:
- Plugin personalizado The USA Maps (dados PAD-US, trilhas e estradas USFS, recreação USFS).
- Plugin personalizado Anygis maps.
- Plugin personalizado Map Legend.
- UMP-PL Polônia plugin de mapa personalizado.
- Plugin personalizado OsmAnd Rendering plugin.
- Plugin personalizado Outdoor Explorer.