Navigational Widgets
Overview
Navigational widgets are enabled during navigation to display information such as distance, arrival or left time, next turns, bearing, current street name, lane information, max speed, approaching alerts, POIs, and waypoints.

Active and Passive Navigation
Navigational widgets in OsmAnd are designed to enhance both active and passive navigation modes. These widgets provide valuable information such as route directions, road details, and speed limits, depending on the selected navigation profile.
Active Navigation
-
Requirements:
- Set a destination.
- Calculate the route using the Directions feature.
- Start navigation (voice guidance is optional).
- Available only when moving along the route.
-
Supported widgets:
- All navigational widgets are available.
-
Key Benefits:
- Provides turn-by-turn instructions, lane guidance, and ETA.
- Ensures accurate and dynamic updates during the trip.
Passive Navigation
-
How it works:
- No destination is needed.
- Works automatically when you select a navigational profile (e.g., Driving, Cycling).
-
Functionality:
- Attempts to determine the road you are following using GPS data.
- Displays basic road information, such as street name, lane information, maximum speed.
-
Limitations:
- Some advanced features may not function correctly without a set destination.
- The information provided may not always be precise, especially on complex road networks.
NOTE. Keep in mind that the Browse Map profile does not support navigational widgets in either mode. Switch to a relevant navigation profile to enable these features.
Elevation Widget
This feature is currently not available for the iOS version of the OsmAnd app.

The Elevation widget shows a graph with the elevation and slope of your navigation route and your current location on this graph with current altitude and slope. The graph is plotted on two axes. The X-axis is the distance of your route. The Y-axis is the altitude, the value depends on the relief, and the slope is displayed as a percentage.
Menu → Configure screen → Bottom panel → Available widgets → Elevation profile

Interactions With the Graph
- Zoom in/out. By default, the graph shows the route from the current location up to 10 km ahead. You can use two-finger movement to zoom in and out for a more detailed view of altitude changes on your route. You can also move the graph to the right, forward on the route, and backward to the current location.
- Place a point on the graph. If you want to see the altitude and degree value at a particular point ahead on your route, you can tap anywhere on the graph and a pointer with the values will appear.
What's In
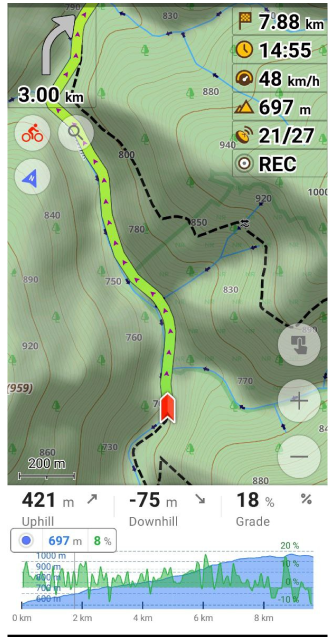
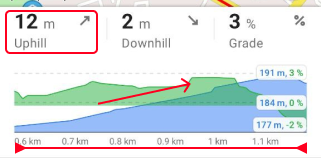
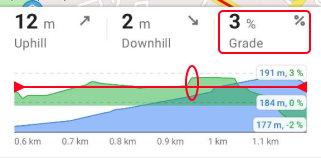
When you select a route and press the Start button, the map opens with your current location, the route, and the widget at the bottom of the screen. Widget has the graph and information about Uphill, Downhill, Grade, distance, altitude, and slope angle. You can select the optimal scale and see all possible obstacles on your route.
- All values are indicated either for the whole route or only for the selected interval by scaling the graph.
- Read about the license for the DEM data used by OsmAnd to determine elevation.
| Location Pin |
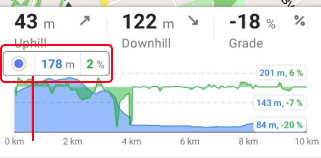
| Your Current Location on the graph includes a location icon, elevation, and slope percentage value. The right side of the widget contains the highest elevation and gradient, the average value for them, and the lowest value on the selected section of the route visible on the graph. |
 |
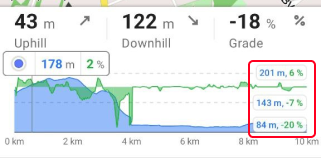
| Additional information |
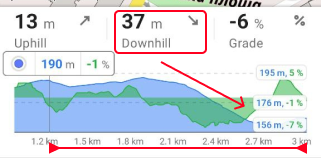
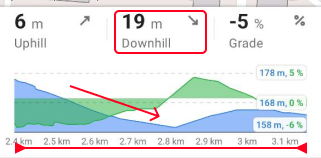
| The right side of the widget contains data about the highest altitude and slope, the average value for both, and the lowest altitude and slope on the selected route section visible on the graph. |
 |
| The Uphill and Downhill values are the sums of the distances from your location point to the end of the visible graph. If there is no location point on the graph, then it is the sum of the entire visible graph on the screen (this can happen when you change the scale and the location goes outside the graph). |
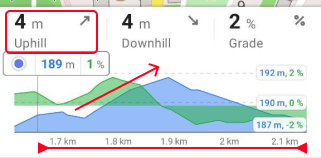
| Uphill – shows the sum of all distances with increasing altitude from your location point to the end of the visible graph or for the selected section of the route without the location point visible on the screen. |
  |
| Downhill – shows the sum of all distances with decreasing altitude from your location point to the end of the visible graph or for the selected section of the route without the location point visible on the screen. |
  |
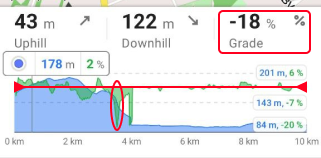
| Grade is the ratio of the path to the horizontal, where zero indicates horizontality and the number of degrees indicates a higher or steeper degree of slope. |
| Grade – shows the maximum road slope in percent from your location point to the end of the visible graph or for the selected section of the route without the location point visible on the screen. |
  |
Bearing Widget
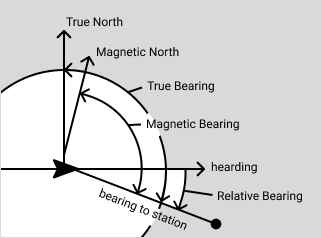
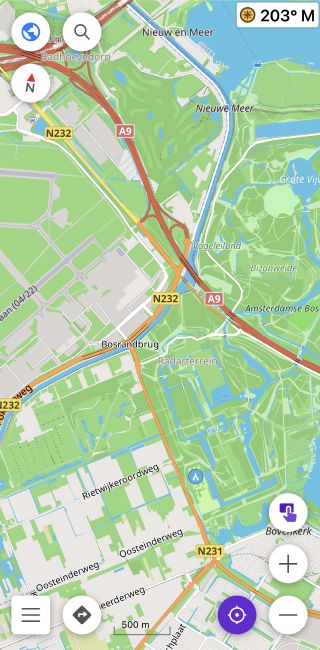
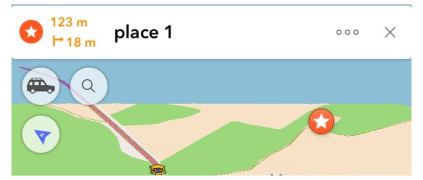
Bearing is the direction to a target outside your vehicle, such as a destination or point of origin. A bearing can be Relative (according to your course) or, Magnetic (according to the compass). For example, a magnetic bearing of 180° is the direction to the south, and a relative bearing of 180° is directly behind you. The cardinal points are the four main directions of the compass. They are North (N - 0° or 360°), East (E - 90°), South (S - 180°), and west (W - 270°).

- Android
- iOS



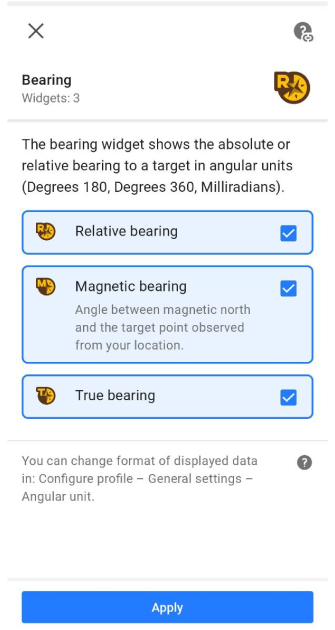
| Enable | Android: Menu → Configure screen → Choose a panel → Add widget → Bearing |
| iOS: Menu → Configure screen → Choose a panel → Add widget → Bearing | |
| Long tap | Opens the Context menu of the widget |
| Format | Android: You can change the data display format for angular units: Menu → Configure profile → General settings → Units & formats → Angular unit |
| iOS: You can change the data display format for angular units: Menu → Settings → App profiles → General settings → Units & formats → Angular measurement units |
How It Works
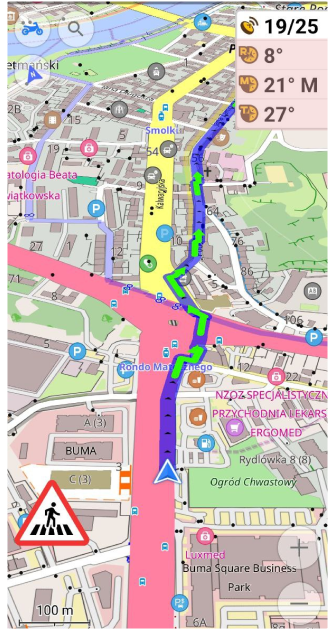
To display the bearing, a target point must be selected. If a destination point (or the first intermediate point, if there is one) is selected for navigation, it will be used as the target point. Otherwise, the topmost selected marker will be used.
-
Relative bearing is the angle between your forward movement direction and the target point. The forward movement direction is either the direction of your movement obtained from the GPS sensors or if you are standing where you have pointed your device (i.e. the orientation of your device according to its magnetic compass). Example: An object with a relative bearing of 0° is directly in front of you and an object with a relative bearing of 180° is directly behind you. The relative bearing is the angle between your forward direction and the target point.
-
Magnetic bearing is the clockwise (horizontal) angle between the magnetic north and the target point observed from your location. You need to follow this magnetic compass value to reach your target. Example: If the magnetic bearing is shown as 0° M, you need to move strictly towards the magnetic north to reach the target point.
-
True bearing is expressed as the horizontal angle between the geographic meridian and a line on Earth. Specifically, true point bearing is the angle measured in degrees clockwise from the True North line. OsmAnd software will show you the true bearing and heading in our user-friendly interface, making it easy for you to make the right decision early on.
Navigation Along the Rhumb Line
- Relative bearing. If you stick to a relative bearing of 0 degrees and move forward, you will arrive at the destination point, but not by the shortest route ( Rhumb line ).
- Magnetic bearing. If you align the compass on your boat/vehicle with the widget value and head forward, you will arrive at your destination, but not by the shortest route ( Rhumb line ).
Navigation Points
The Navigation point widgets group shows the remaining distance to your destination, the intermediate point, the arrival time at the intermediate point or travel time for the calculated route, and the estimated time of arrival.
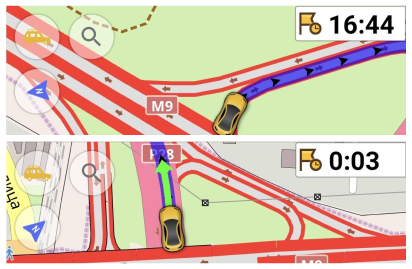
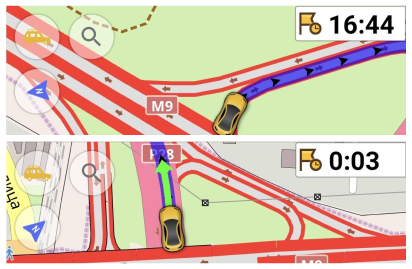
Route Information
This feature is currently not available for the iOS version of the OsmAnd app.

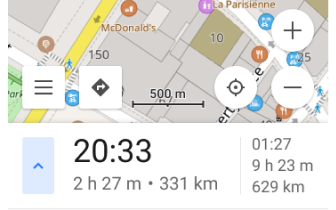
The Route Information widget provides real-time data about the ongoing navigation route and a quick way to manage an active route. It helps to keep track of key route details and allows you to stop or resume the current navigation session with minimal interaction.
Displayed information:
- Estimated arrival time (ETA). Shows the expected arrival time at the final destination.
- Remaining travel time. Displays the estimated time left to reach the destination.
- Distance to destination. Indicates the total remaining distance to the final destination and distances to intermediate points.
Settings menu:
- Select a Default View to prioritize one of the following values: Estimated arrival time, Time to go, Distance.
- In Display Priority, select between Destination first (default) or Intermediate first to prioritize the most relevant route information.
NOTE: The widget is visible only during navigation.
| Enable | Android: Menu → Configure screen → Top panel/Bottom panel → Add widget →Distance to destination |
| By tapping | Tap the button with arrow to open Start/Stop Navigation panel |
| Long tap | Opens the Context menu of the widget |
| Format | Menu → Configure profile → General settings → Units & formats |
Distance to Destination

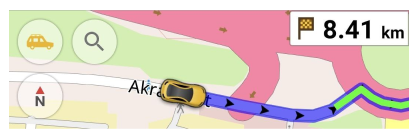
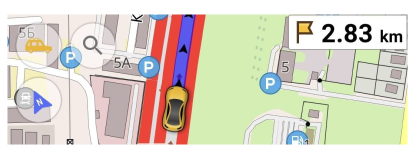
The widget displays the distance remaining to the last destination point when following a calculated route.
| Enable | Android: Menu → Configure screen → Choose a panel → Add widget → Distance to destination |
| iOS: Menu → Configure screen → Choose a panel → Add widget → Distance to destination | |
| By tapping | Moves the map to the destination point. |
| Long tap | Opens the Context menu of the widget |
Distance to Intermediate

The widget shows the distance to the first intermediate point along the calculated route. After passing intermediate points, the space will be updated to the next intermediate point. If there are no intermediate points, the widget is not displayed.
| Enable | Android: Menu → Configure screen → Choose a panel → Add widget → Distance to intermediate |
| iOS: Menu → Configure screen → Choose a panel → Add widget → Distance to intermediate | |
| By tapping | One intermediate point - move the map to the intermediate point. Two or more intermediate points - opens Destinations list menu. |
| Long tap | Opens the Context menu of the widget |
Time to Intermediate
- Android
- iOS




The widget shows the Arrival time or Time to go to the first intermediate point. During navigation, the time is constantly updated, and as soon as an intermediate point is passed, the time will be updated to the next waypoint. For example, if you stop navigation, the Time to go will remain unchanged and the Arrival Time will be equal to the Time to go plus the Current Time.
| Enable | Android: Menu → Configure screen → Choose a panel → Add widget → Time to intermediate |
| iOS: Menu → Configure screen → Choose a panel → Add widget → Time to intermediate | |
| By tapping | Changes between Arrival time to Time to go and the reverse. |
| Long tap | Opens the Context menu of the widget |
Time to Destination
- Android
- iOS


The widget displays the Arrival time or Time to go to the last destination point. The time is constantly updated during navigation and is equal to the route time from your current location.
| Enable | Android: Menu → Configure screen → Choose a panel → Add widget → Time to destination |
| iOS: Menu → Configure screen → Choose a panel → Add widget → Time to destination | |
| By tapping | Changes between Arrival time to Time to go and the reverse. |
| Long tap | Opens the Context menu of the widget |
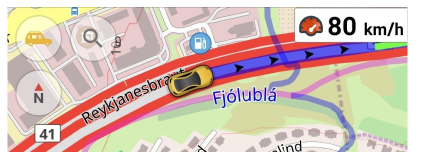
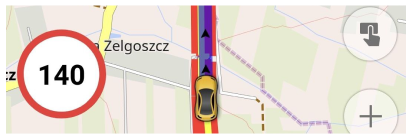
Speed Limit

The Speed Limit widget displays the current speed limit based on the map data for your route.
- Data is taken from OpenStreetMap project.
- Widget works in passive and active navigation modes.
- If speed limit data is unavailable for a specific road or area, the widget will not appear.
NOTE: Ensure your maps are up-to-date and that you have downloaded all necessary regional data to access the latest speed limit information.
| | |:------------|:------------| | Enable | Android: Menu → Configure screen → Choose a panel → Add widget → Speed limit | | | iOS: Menu → Configure screen → Choose a panel → Add widget → Speed limit | | By tapping | No changes | | Long tap | Opens the Context menu of the widget |
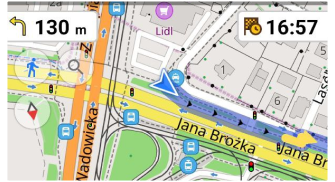
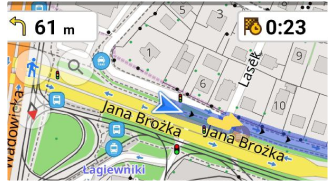
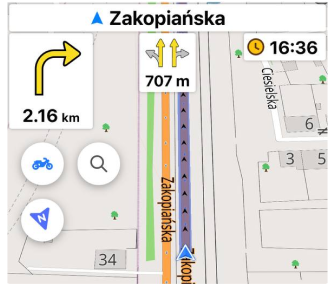
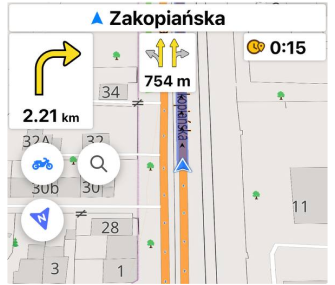
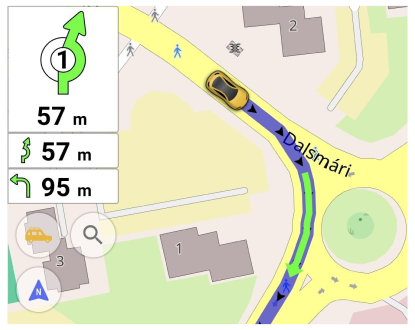
Route Maneuvers

This set of navigational widgets is activated during navigation and displays information about the distance to the next maneuver.
| Enable | Android: Menu → Configure screen → Left / Right panel → Add widget → Route Maneuvers → Next turn, Next turn (small), Second next turn |
| iOS: Menu → Configure screen → Left / Right panel → Add widget → Route Maneuvers → Next turn, Next turn (small), Second next turn | |
| By tapping | If voice prompts are enabled, the next maneuver and the distance to it are pronounced. |
| Long tap | Opens the Context menu of the widget |
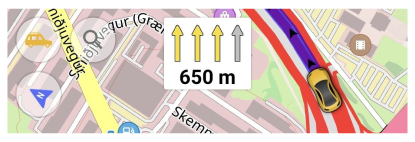
Next Turn
The Route Maneuvers widgets contain information about:
- Next turn - the next turn with a large arrow representing the maneuver and with data about the distance to it.
- Next turn (small) - the next turn with a small arrow representing the maneuver and with distance data next to the arrow.
- Second next turn - the next turn after the first turn, which is activated if it is within approach distance.
| Enable | Android: Menu → Configure screen → Left / Right panel → Add widget → Next turn, Next turn (small), Second next turn |
| iOS: Menu → Configure screen → Left / Right panel → Add widget → Next turn, Next turn (small), Second next turn | |
| By tapping | If voice prompts are enabled, the next maneuver and the distance to it are pronounced. |
| Long tap | Opens the Context menu of the widget |
Color Prompts for Next Turn
This table shows the approximate time until the prompts are activated and the corresponding color indication of the arrows to perform the maneuver. For more information, refer to the technical documentation or in the article Voice prompts.
| Color | ~ Trigger Time | Distance | Prompt type |
|---|---|---|---|
| 🟢 Green | 5 seconds | Close by | Turn now |
| 🟡 Yellow | 20 seconds | Approaching | Turn in x m |
| ⚪ Grey | > 100 seconds | Distant | Prepare to turn |
Lanes

The Lanes widget highlights the current lane when navigation is active and displays the lane layout for the actual road when navigation is passive. The data is taken from OpenStreetMap project.
| Enable | Android: Menu → Configure screen → Top panel/Bottom panel → Route guidance → Add widget → Lanes |
| iOS: Menu → Configure screen → Top panel/Bottom panel → Add widget → Lanes | |
| By tapping | No changes |
Color Prompts for Lanes
Displays a widget by approach time settings. Lane's color is associated with voice prompts and time remaining to perform the maneuver.
| Color | ~ Trigger Time | Distance | Prompt type |
|---|---|---|---|
| 🟢 Green | 5 seconds | Close by | Turn now |
| 🟡 Yellow | 20 seconds | Approaching | Turn in X m |
Route Guidance
This feature is currently not available for the iOS version of the OsmAnd app.
Provides real-time route guidance, including distance to the next turn, road name, current street name, and lane information. Widgets are active during navigation.
The Route Guidance widgets contain information about:
- Lanes - shows the current location of road lanes and highlights the ones you should drive on.
- Next turn - the next turn with a large arrow representing the maneuver and with data about the distance to it.
- Second next turn is the next turn after the first turn, which is activated if it is within approach distance.
| Enable | Android: Menu → Configure screen → Top panel/Bottom panel → Add widget → Lane, Next turn, Second next turn |
| By tapping | Next turn: If voice prompts are enabled, the next maneuver and the distance to it are pronounced. Lane: No changes. |
| Long tap | Next turn: Opens the Context menu of the widget Lane: No changes. |
Alert Widget

The Alert widget combines several types of alerts that are displayed in the lower left corner while you are navigating.
-
You have the ability to turn alerts such as Speed limit, Traffic warnings, Pedestrian crosswalks, Speed cameras, and Tunnels on and off. Other alerts are active by default if the widget is enabled.
-
For the Speed Limit alert type, you can adjust the Speed limit tolerance](../navigation/guidance/voice-navigation.md#speed-limit) value in the voice prompt settings to better match the vehicle speed and GPS speed.
-
Most alerts are displayed on the screen and announced by voice prompt for 15 seconds, as well as the trigger time for passing a Waypoint, Favorite Point, or POI. Read more here.
| Enable | Android Menu → Configure profile → Navigation settings → Screen alerts |
| iOS Menu → Settings → Configure profile → Navigation settings → Screen alerts |
Alert Types
Alert types have a different visual design, which depends on the Driving region and can be configured through Settings → General settings. OsmAnd does not aim to represent 100% identical road signs but points out some similarities.
| Name | Description | Icon |
| Traffic warnings | Traffic calming uses physical design and other measures to improve safety for motorists, pedestrians and cyclists. | |
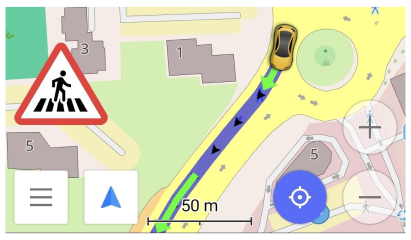
| Pedestrian crosswalks | A pedestrian crossing (primarily British English) or crosswalk is a place designated for pedestrians to cross a road, street, or avenue. OsmAnd shows the alert of the uncontrolled pedestrian crossing. | |
| Speed limit | In most countries, the Road speed limits set the legal maximum, middle, or minimum speed at which road vehicles may travel on a given stretch of road. In OsmAnd, the alert is shown when you exceed the speed. You can set parameters of speed exceeding (0, 5, 10.. km/h).  | |
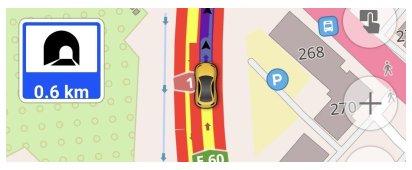
| Tunnels | A tunnel is an underground passageway, passing under a mountain, river, or a congested urban area. In OsmAnd, the alert Tunnels have information about tunnel length. If you are in a tunnel, it shows the distance to the end of the tunnel.  | |
| Speed cameras | Traffic enforcement cameras and speed cameras record traffic offenses, including speeding, running red lights, and other types of illegal behavior. NOTE: Speed camera alerts are prohibited or illegal in some countries. To completely remove speed cameras from OsmAnd, go to main Menu → Settings → OsmAnd settings → Legal → Uninstall speed cameras | |
| Stop sign | A stop sign is a traffic sign designed to notify drivers that they must come to a complete stop and make sure the intersection is safely clear of vehicles and pedestrians before continuing past the sign. | |
| Railroad crossings | This warning means that there is a railway crossing ahead. | |
| Border control | This warning indicates that border control is ahead. | |
| Border control | Hazard symbols or warning symbols are recognizable symbols designed to warn about hazardous materials, locations, or objects, including electric currents, poisons, and radioactivity. | |
| Toll booth | This warning indicates that a toll booth for a toll road is ahead.  |
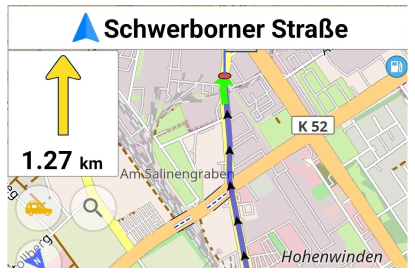
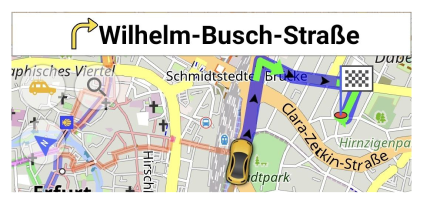
Street Name
The Street name widget shows the current street name with a straight arrow, or the next street name with the maneuver to be performed. The street name usually consists of a highway shield, a name, a ref, an internation ref, and a destination. Switching between the current street name and the next street name happens when you approach the place where you want to perform the maneuver (~20 seconds), similar to the voice prompt Turn in X m.
-
When driving along a street or highway, the widget shows the name or designation of the current street (road) with a blue arrow.

-
When you change direction, the widget shows the scheme of the maneuver and the name (designation) of the street (road) to which you need to turn.

| Enable | Android: Menu → Configure screen → Top panel/Bottom panel → Add widget → Street name |
| iOS: Menu → Configure screen → Top panel/Bottom panel → Add widget → Street name | |
| By tapping | No changes |
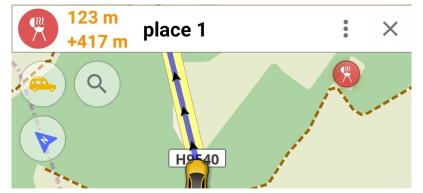
Approach POIs / Favorites
- Android
- iOS


Approach POIs/Favorites/Waypoints widget is combined with Street name and displays approaching and passing Points of interest, Waypoints of followed track, and Favorites along the route.
It displays the name, the icon of the point, and 2 distances:
- Route distance (top) displays how much distance needs to be covered by the following route.
- Deviation distance is a straight distance from the closest route point to the point itself.
iOS - In addition to the distance to the nearest waypoint, the side (left or right) of the route on which the waypoint is located is also displayed.
| Enable | Android: Menu → Directions → Settings → Show along the route → Points of interest (POI), Favorites, Traffic warnings |
| iOS: Menu → Start navigation → pencil button | |
| By tapping | No changes |
Related Articles
- Configure Screen
- Map buttons
- Informational widgets
- Navigational widgets
- Radius-ruler and Ruler
- Marker widgets
- Quick Action
Last updated: April 2025